Jan A
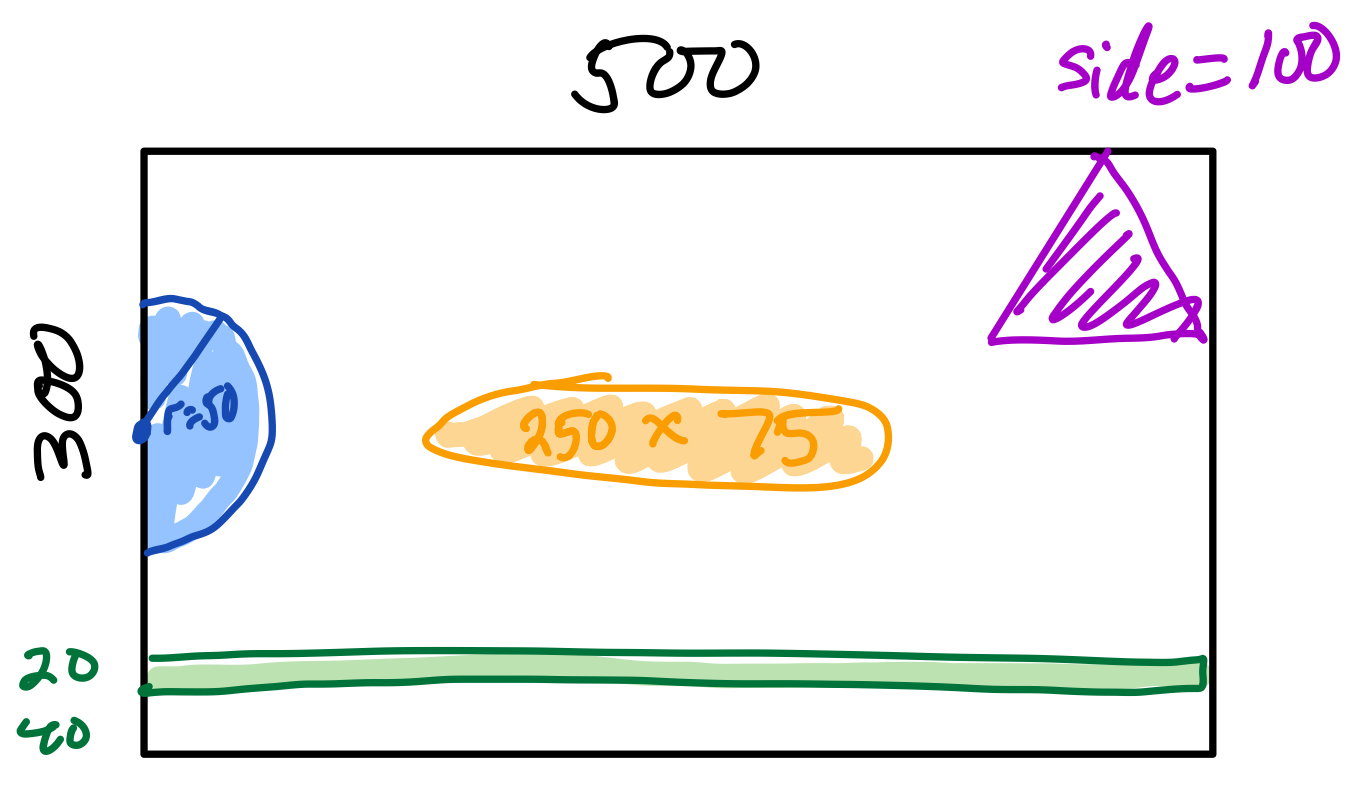
- How would you create this scene?

Ellipse width animation
-
Make an animation where moving the mouse horizontally changes the width of the ellipse. The ellipse width should be 0 when the mouse is in the middle of the screen (x=250). See below for check-expects.
- When the mouse moves to x=400, y=75, the width of the ellipse is 300. Write a check-expect.
- When the mouse moves to x=250, y=120, the width of the ellipse is 0. Write a check-expect.
Stopping animation
Now add code so that clicking in the blue circle makes the animation stop. We will do that by making the width negative when the animation is supposed to stop.
-
Write a check-expect showing that when there is a button-down event at (10,170), the width is -480.
-
Modify your mouse-handler so that clicking anywhere inside the blue semicircle makes the width negative.
-
Create a
game-over?function that returns true when the model is negative. -
Add a “win screen” that shows “DONE” on top of the regular scene.