21. Star-Circle
Surround the star with the colored circle. Click and move action.
We will make a simple game where you control a circle and try to surround a star.
- The center of the circle follows the mouse.
- Clicking changes the circle between solid and outline.
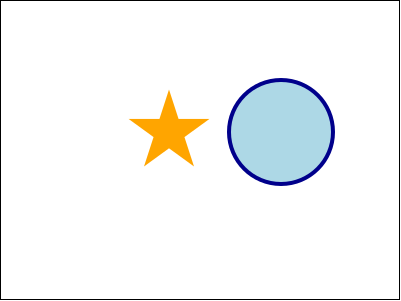
- When the solid circle completely surrounds the star, you win.
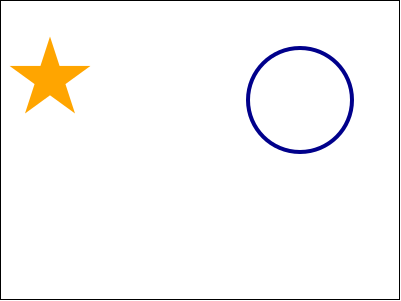
- My images below are based on a 400x200 scene.
 In progress |
 Not won yet |
 Game Over |
We will call the structure scg for “star circle game”.
- Write a data description for
scg. Make sure to include the type and human-understandable purpose for each field. (In class they got calledstp,cp, andfill.) - Write an example
scgthat represents the initial state, shown on the left, where the star is centered at (50,75) and the outline circle is centered at (300,100). Store it in a variableex-a. - Write a check-expect for the mouse handler
mhthat shows what happens when you are in stateex-aand:- Move the mouse to (290,80).
- Click at location (292,75). Call the resulting state
ex-c.
- Write the part of the mouse handler to handle movement.
- Write another check-expect for the mouse handler that shows what
happens when you are in the state
ex-cand click at (300,100). The circle should change back to an outline.
There is a video showing the game in action.